Set up the GitHub integration
What is needed: Simply Static Pro
Benefits of using GitHub
The GitHub integration of Simply Static provides a lot of benefits compared to the classic ZIP and local directory exports:
- version control (no more backups)
- deployment on GitHub Pages, Cloudflare Pages, Vercel, Netlify, FTP, AWS, and CDNs
- automatic push-to-deploy changes from WordPress to your static website
Setup
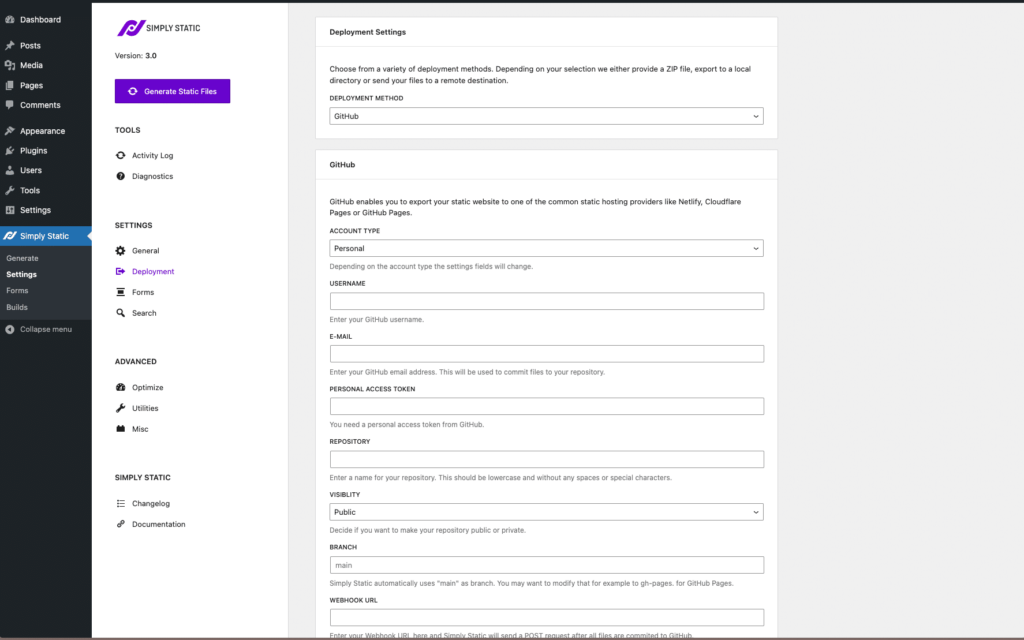
Go to Simply Static -> Settings -> Deployment and choose "GitHub":

GitHub Account
If you don't already have an account at GitHub, go and create one at the following link: https://github.com/join
Personal Acess Token
Log in to your GitHub account and click on your profile picture in the right corner of GitHub. A submenu will open.
Click on "Settings". Then click on “developer settings” on the left sidebar:

Then switch to "Fine-grained tokens" and click "Generate new token":
For Organization Accounts: If you are using an organization account in GitHub, and you are the admin on the account, it is recommended to use the "Tokens (classic)" option instead of the "Fine-grained tokens" option.

Add a name and expiration date for your token and select the repository you want to give Simply Static access to:

Next, open the "Repository Permissions" box and select "Contents" and set the permission to "Read & Write":

Finally, in the account permissions, set the "E-Mail address" to "Read-only":

Now click on "Generate Token" and copy the token from the next page:

You can also watch the video tutorial with further explanation:
Completing the configuration
Back the Simply Static -> Settings -> Deployment -> GitHub, we can add all the necessary details to finish the integration.
Account Type
Select the account type (personal or organization). The following settings may differ slightly depending on the settings.
GitHub User / Organization
Add the name of your GitHub user. If you use GitHub as an organization, use this account name instead.
GitHub E-Mail
This is the e-mail address of your personal account. This may differ from the one of your organization, so make sure you add the correct e-mail address here.
Personal Access Token
This is the token you generated earlier.
Repository
Add a unique name for your repository. GitHub will tell you if this one already exists, so little can go wrong here.
Visibility
You can decide if your repository should be public or private. While public repositories can be seen by everyone, private repositories are limited to you and those you grant access to.
Name your branch
Simply Static uses "main" as the default branch, but you can modify that. Depending on your static hosting provider, you should configure that. For example, GitHub Pages requires a branch called "gh-pages."
Webhook URL
You can notify an external web service once Simply Static commits the update to your GitHub repository. If you would like to use it within GitHub Actions, we will automatically send a request to GitHub with your credentials.
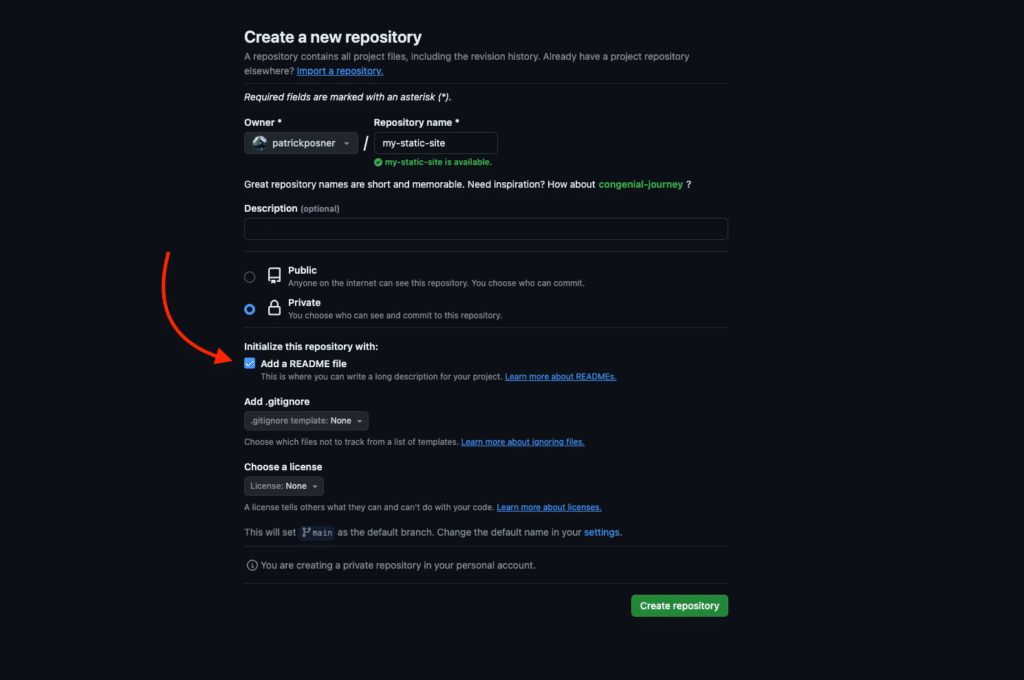
GitHub Repository
Ensure the repository was created, and a readme file was added before deploying via Simply Static. You can add a readme file when creating a new repository like so:

We won't be able to create the repository for you; we only have the privileges to push files to it (as configured earlier while creating the personal access token).