Deploy to Amazon AWS S3
What is needed: Simply Static Pro
Simply Static allows exporting your static website to Amazon AWS S3. This can be a good choice if you are already a user of the Amazon AWS platform.
What is Amazon AWS S3?
Amazon AWS is the most popular all-in-one deployment and virtual server platform. You can do almost everything with it: host databases, run a Kubernetes cluster, deploy static sites, and so much more. S3 is one service of AWS.
Setup AWS S3
Before we go into the required configurations within Simply Static, we must first set some things up within AWS S3. To deploy a static site with AWS, you need an Amazon AWS S3 bucket - a flat (and cheap) online storage to host files, but without connection to a database and without the ability to run PHP (or any other server-side code).
Create a bucket
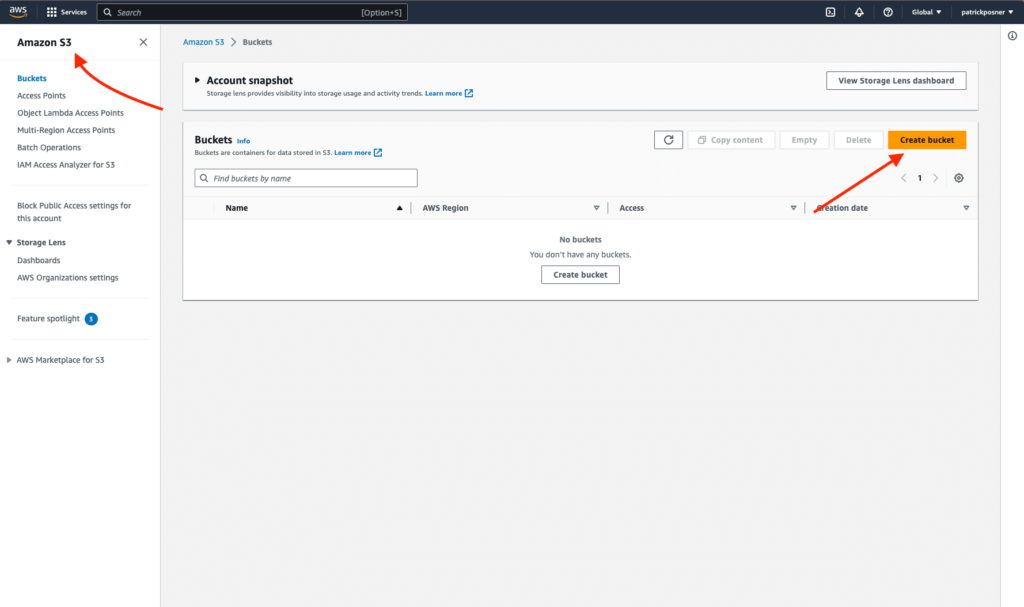
Log in to your AWS dashboard and navigate to "Amazon S3" and click on "Create bucket":

We have to decide a couple of things within the setup:
Bucket Name
This one is important as we need it to connect Simply Static to AWS S3 later.
Use a recognizable name. You can change the domain later.
Region
Choose the region closest to you. AWS S3 will automatically recommend some regions, but you can always choose one based on your preferences.
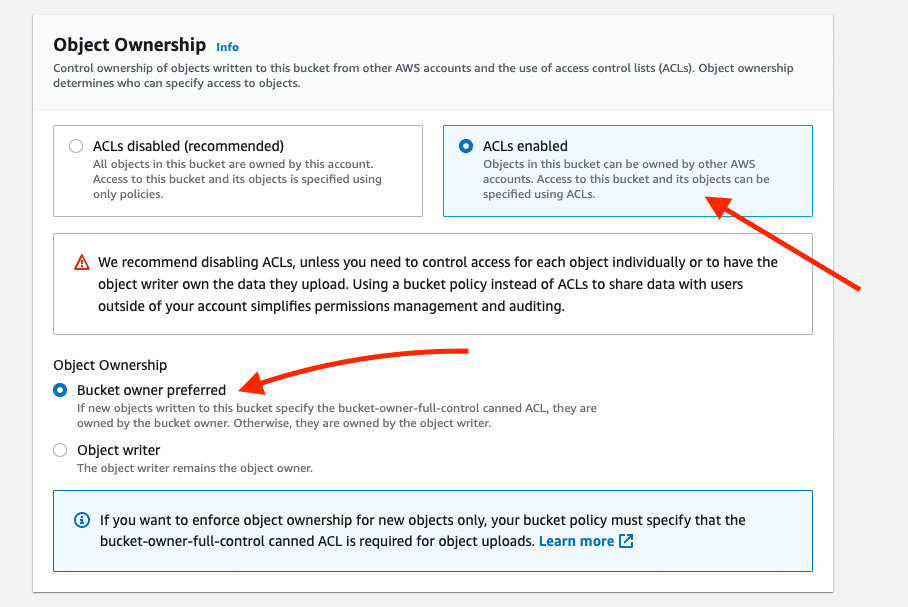
Object Ownership
You can leave ACLs disabled when using CloudFront as the distribution channel of your static website. If you like to use the "static site hosting" option inside the bucket settings, it needs to be enabled:

The object ownership is up to you - if you are the only one updating the static site, leave it as is.
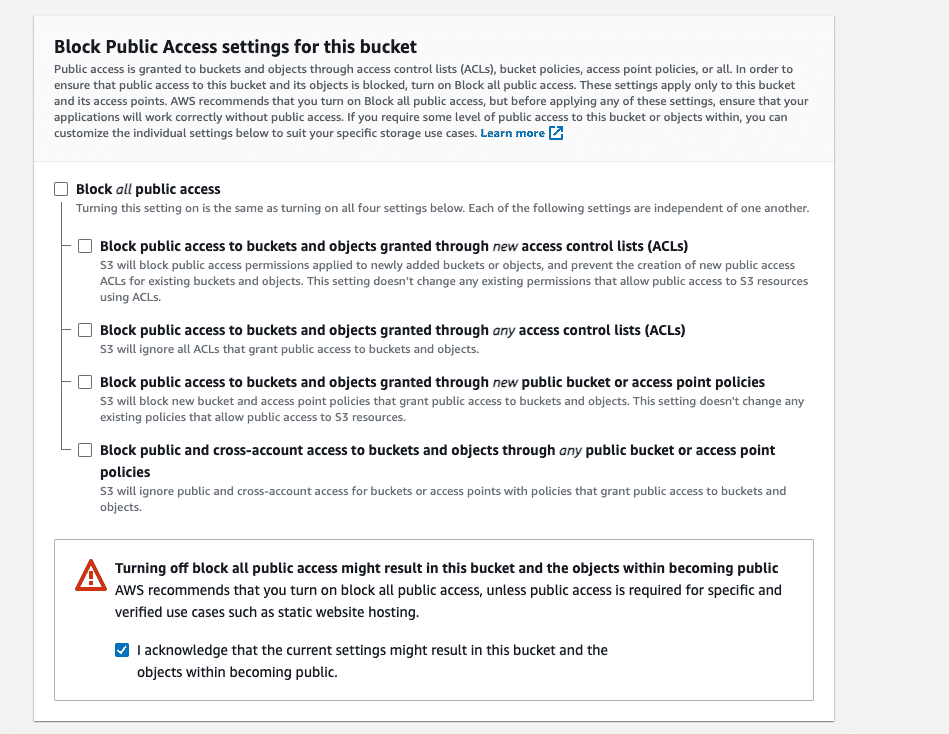
Block Public Access for this Bucket
I recommend disabling this setting or defining detailed policies for maximum security. It basically configures the visibility of your files from the outside. If you block the access, you cannot use images on your static site (just an example).

Configuring the Public Access settings is only required when using IAM Access Keys as the authentication method.
You can leave the rest of the settings as default and click on "Create Bucket".
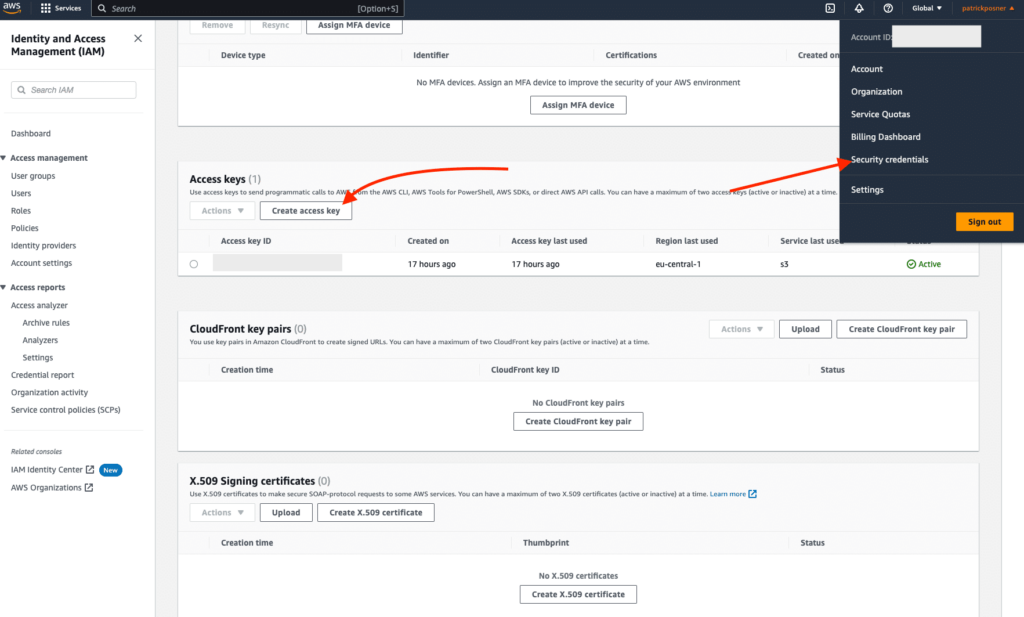
Create API Key
In your AWS dashboard, go to "Security Credentials, " scroll down to "Access Keys" and create a new one:
Once done, you can copy your API key and API secret.
Connect with Simply Static
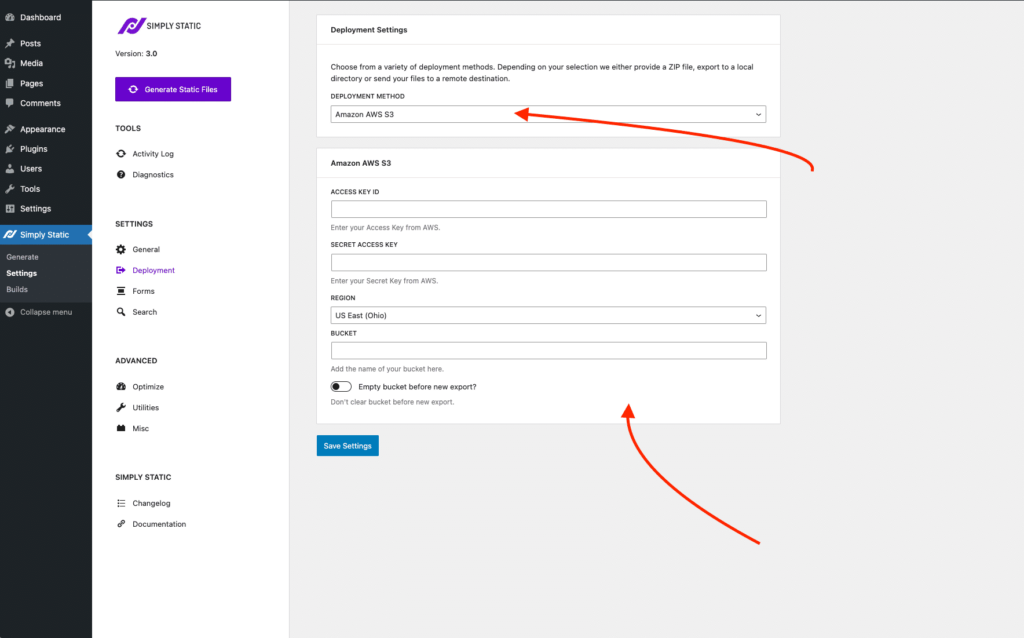
Now, we have everything in place to connect AWS S3 and Simply Static. Return to your WordPress installation, Simply Static -> Settings -> Deployment, and choose "Amazon AWS S3" as a deployment option.

Authentication
We offer two different types of authentication: EC2 and IAM Access Keys.
EC2
We are using the AWS SDK to automatically get the necessary credentials based on the access levels configured in your AWS account. Just so you know, configuring AWS to use this authentication method is outside our scope of support.
IAM Access Keys
This is the "traditional" implementation, and we still recommend it if you are new to AWS as a deployment service.
Please complete all the details for your bucket (Access Key ID, Secret Access Key, bucket name, and region) and click "Save Settings."

Export to Amazon AWS S3
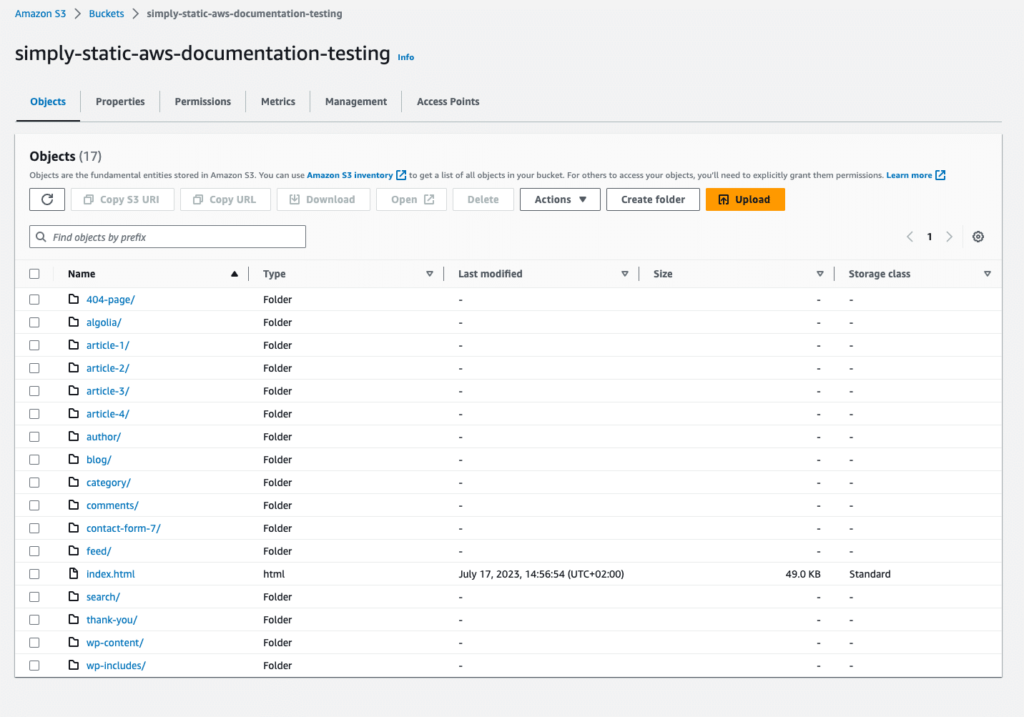
Now that everything is configured, click "Generate Static Files" and switch to "Activity Log" to watch the export progress. Once done, your static files should be uploaded to your S3 bucket, and the result should look similar to this:

Enable Static Site Hosting
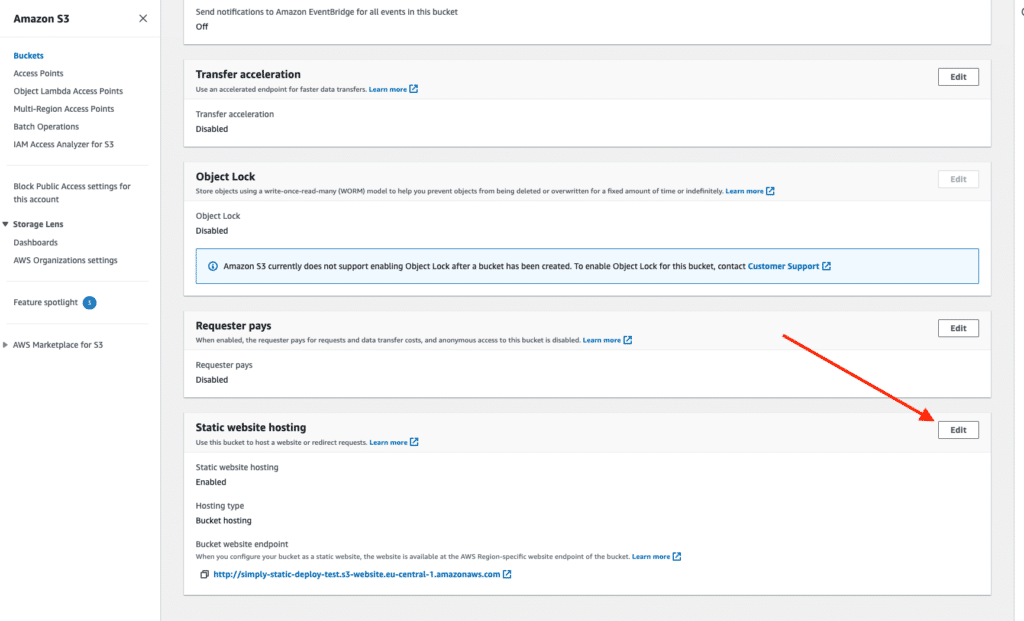
To make your static site accessible through a URL, one additional step is required: activating static site hosting for your S3 bucket. Within your S3 bucket, go to "Properties", scroll down to "Static website hosting" and click on "Edit":

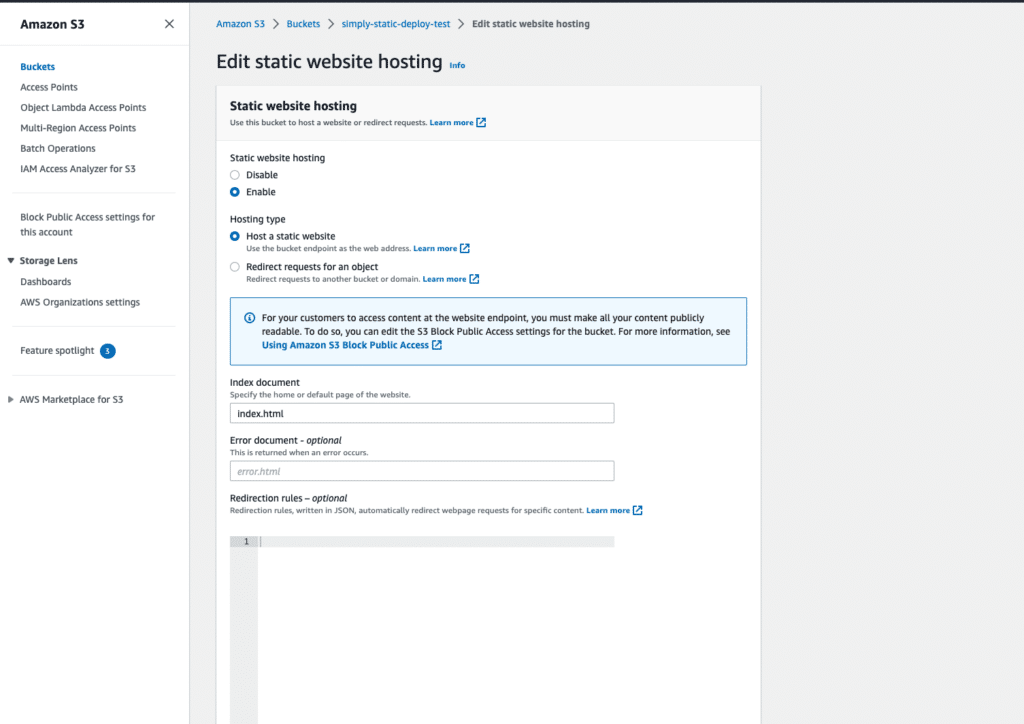
You will now see the configuration for your static site:
Static website hosting
This setting should be enabled.
Hosting Type
This should be set to "Host a static site".
Index document
This will be index.html.
Error document
This is optional, but if you have a custom 404 template, add its relative path here.
Redirection rules
This is also optional, but you can define all kinds of redirects for your static site here. Remember, Simply Static is doing that automatically for you, so this should be only used for global redirects (redirecting entire subdirectories, for example).

That's it, save your settings, and you get the URL to your static site hosted on Amazon S3.
We don't cover setting a custom domain via Amazon Route 53 here, but if you want to do that, there is a straightforward tutorial from Amazon.