Add missing pages/files to your static website
Simply Static offers some ways to add missing files to your static website.
Why pages/files are missing?
Several ways can prevent files from being exported to your static website. Let's cover the most common ones:
The file/page isn't linked somewhere
Simply Static works like a real user (or a Google Bot). It starts exploring your website from your homepage and follows each link it can find to create a static copy. If a page/file isn't linked somewhere, Simply Static will not have a chance to pick it up and make a static copy of the content.
How to fix:
The easiest way is to link your content. This can be a regular link within your content or by using an HTML Sitemap linked in the footer of your website.
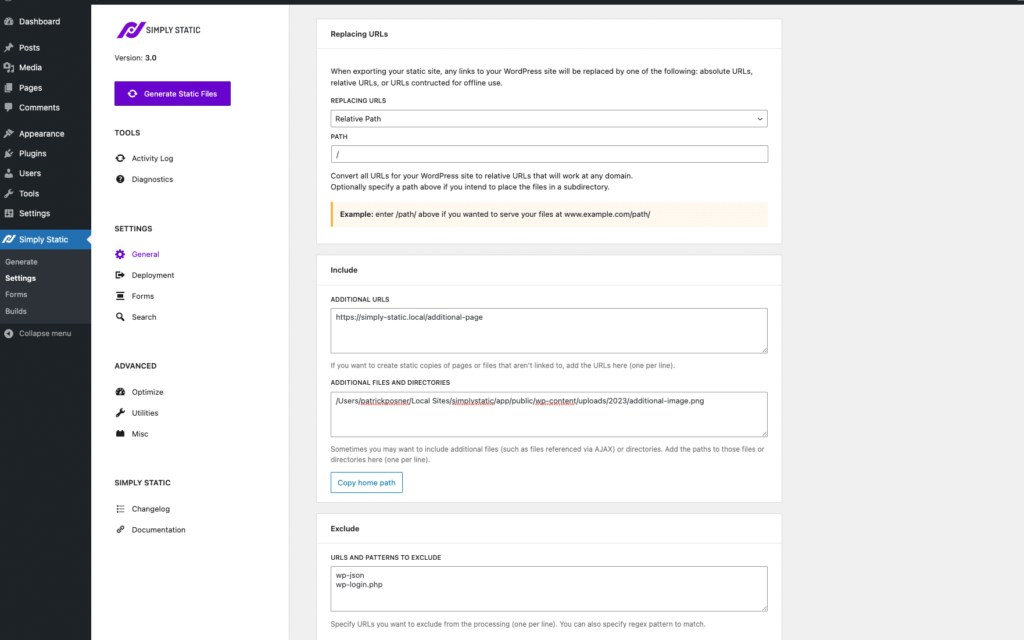
You can also manually add those pages/files in Simply Static->Settings->General->Include:

Let me show you which setting you should use for what kind of content (pages/files).
Additional URLs
Use Additional URLs if you like to add pages, posts, or any other content from your website that should be available as a URL on your static website. Make sure you use the actual URL of this content and not a relative path.
Also, don't include files like images or PDF files here. Simply Static will try to convert these URLs and skip over files.
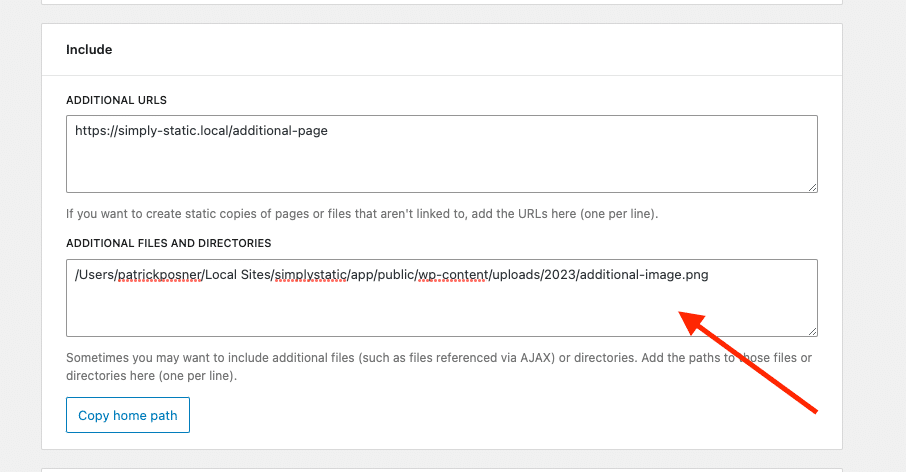
Additional Files and Directories
Use this to add files to your static website. Have you found a missing image? Add the relative path to the file here, and Simply Static will export it to your static website. Want to include a video file? Add it here.
Simply Static will automatically show you the path to your wp-content directory to make it easy for you to get the correct path.

Missing images
You may notice that images are missing on your static website, even if they are part of your actual website content. This most likely happens when using Page Builders like Elementor or Divi Builder. It's because your images are added as background images via CSS and not directly added to the DOM of your website.
Simply Static tries to extract as much information from your HTML as possible. Still, the extractor does not convert many different markup styles and combinations by default.
How to fix
Thankfully, there is an easy way to add additional rules to the extractor of Simply Static by using the following code snippet:
add_filter('ss_match_tags', function( $tags ) {
$tags['div'] = [ 'href', 'src', 'style' ];
$tags['li'] = [ 'style' ];
$tags['span'] = [ 'style' ];
return $tags;
} );
In the following example, we add the style attribute for all <div>, <li>, and <span> tags of your website. Simply Static will now search within the attribute and extract all images added as a background image.
You can add this to the functions.php of your child theme or by using the Code Snippets plugin.