Deploy to GitHub Pages
What is needed: Simply Static Pro
Simply Static allows exporting your static website to GitHub Pages. It's free for all kinds of open-source products, and for only $8/month, you can assign a custom domain, get more storage, and so on.
What is GitHub Pages?
GitHub Pages is a free and reliable static hosting provider provided by GitHub.

GitHub
Preparing the GitHub Integration
You need the GitHub integration from Simply Static to export your static website to GitHub Pages. Create an account at github.com and configure your personal access token, as shown in the documentation here.
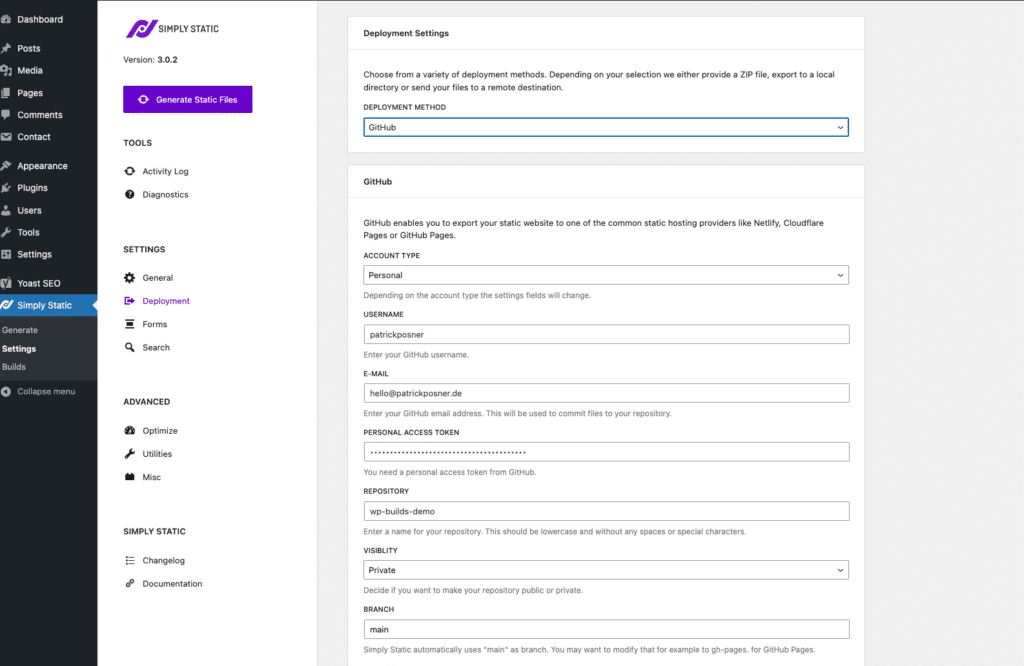
Once that's done, you can switch back to WordPress and go to Simply Static -> Settings-> Deployment and select "GitHub" as a deployment option:

As shown in the GitHub integration documentation, you need to fill out the following setting fields:
- Account Type (Personal or organization)
- Username
- Personal Access Token
- Repository
Exporting files to GitHub
Now that we have everything configured, you can click on "Generate Static Files" in the top-left corner of the Simply Static Settings:

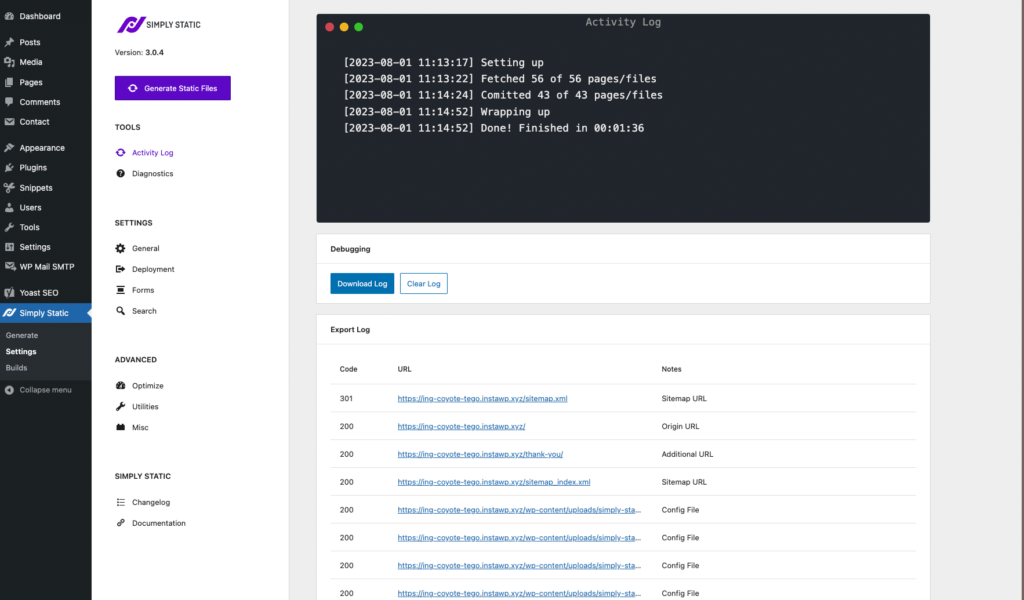
Finishing the export will take some time, but you can always view the current progress in Simply Static -> Settings -> Activity Log.
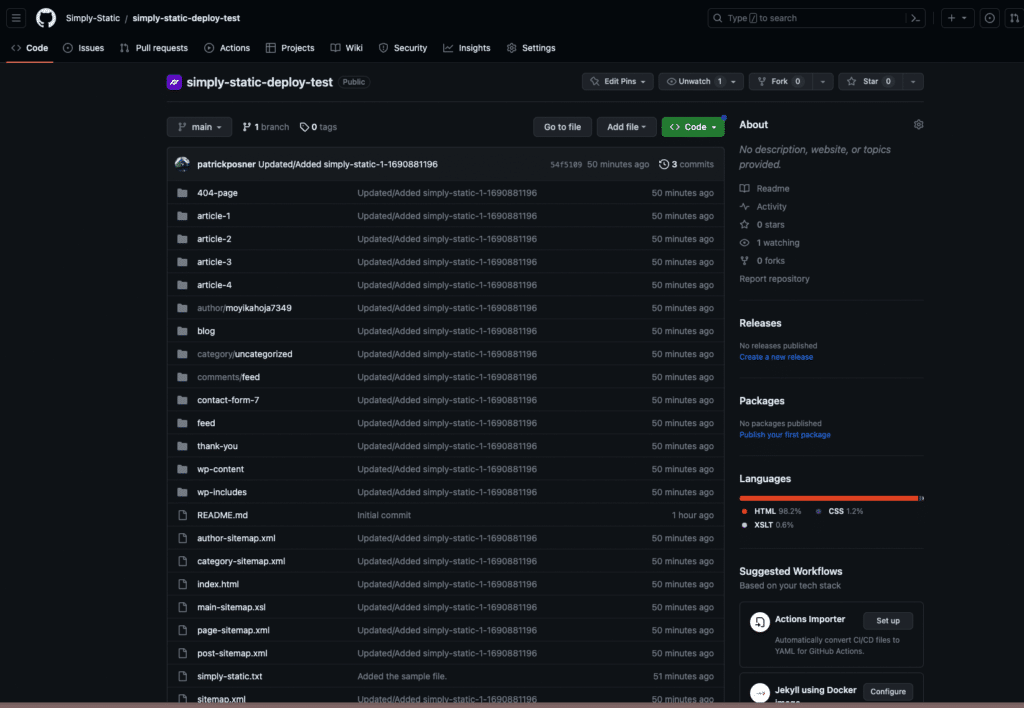
Once the export is finished, all your static files will be exported to your configured GitHub repository. If you check your account, it should be similar to this:

Activate GitHub Pages
The last step is to activate GitHub pages for your repository.
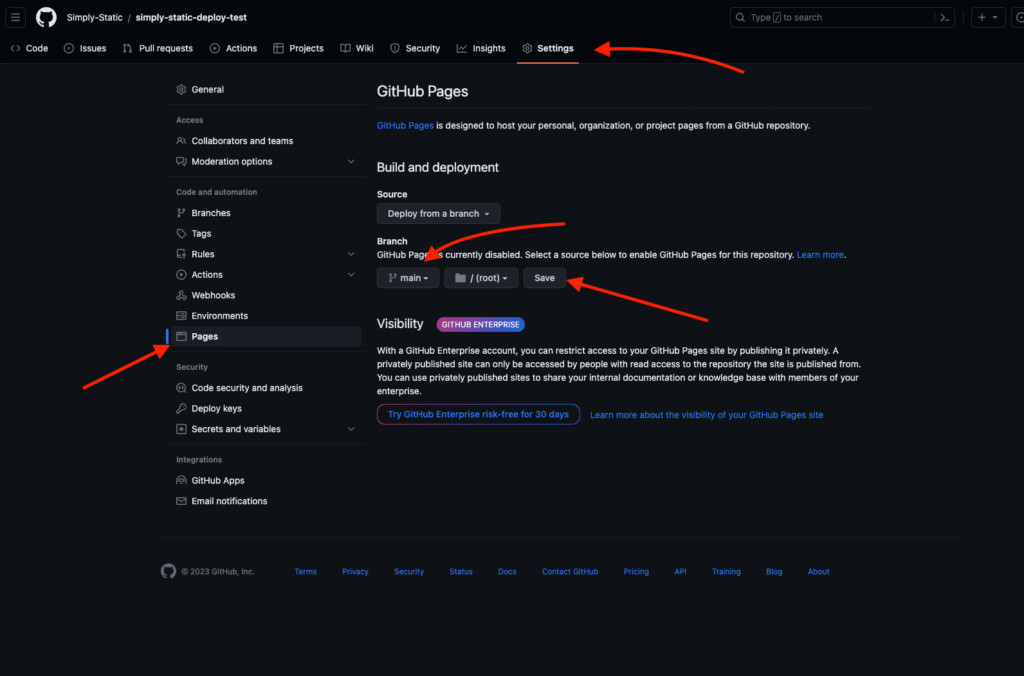
Go to "Settings" and then "Pages" from your repository.
All you have to do is select the branch you want to use for your static website (this is "main" if you used the default in Simply Static) and click on "Save":

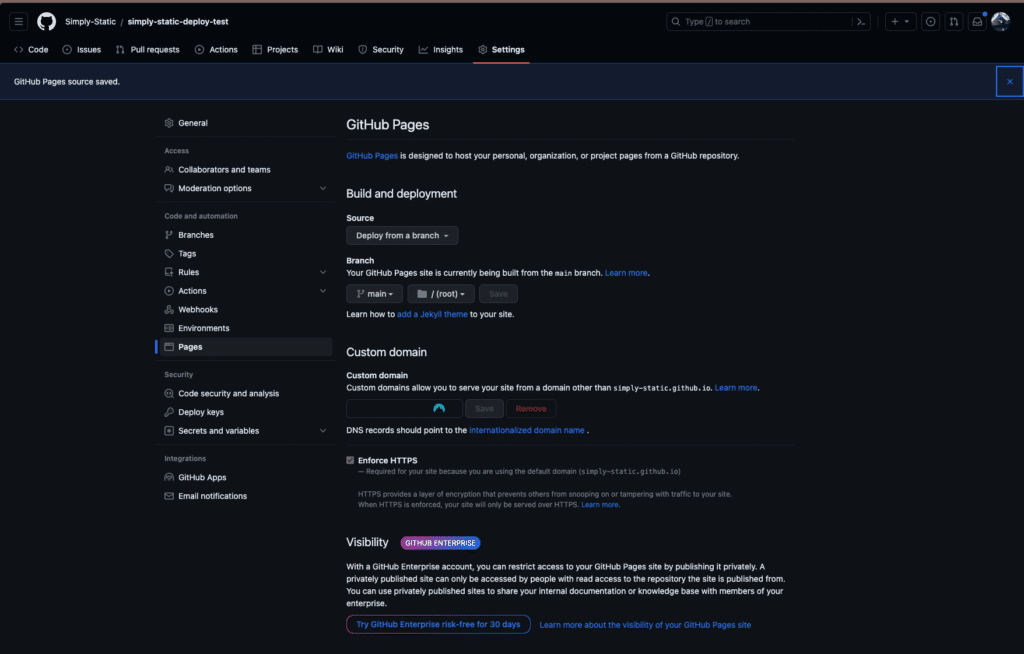
Once you click Save you will see a screen like this:

Your static site is now hosted on GitHub Pages. You can view your static site at https://username.github.io/repository.
If you want to set up a custom domain, here is a decent tutorial on how to do so: Set up custom domains in GitHub Pages.