Deploy to Kinsta Static Site Hosting
What is needed: Simply Static Pro
Simply Static allows exporting your static website to Kinsta Static Site Hosting.
What is Kinsta Static Site Hosting?
Kinsta Static Site Hosting is a new and free static hosting service powered by Kinsta.
Kinsta is one of the most well-known WordPress hosting companies in the world and they recently expanded their offering to provide a solution dedicated to static sites.

GitHub
Preparing the GitHub Integration
You need the GitHub integration from Simply Static to export your static website to Cloudflare Pages. Create an account at github.com and configure your personal access token, as shown in the documentation here.
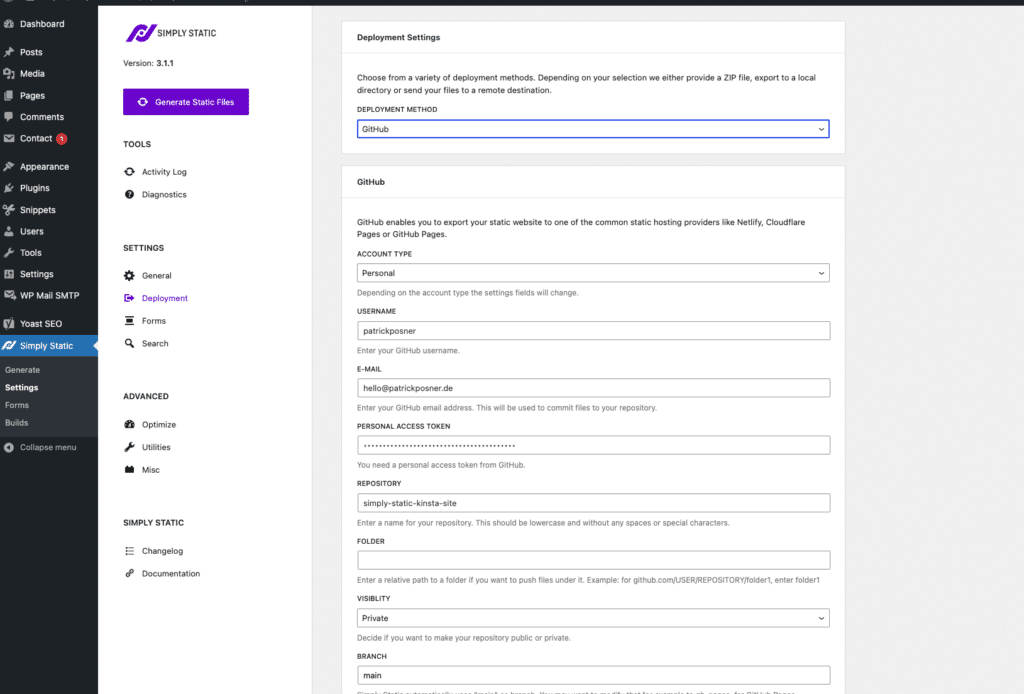
Once that's done, you can switch back to WordPress and go to Simply Static -> Settings-> Deployment and select "GitHub" as a deployment option:

As shown in the GitHub integration documentation, you need to fill out the following setting fields:
- Account Type (Personal or organization)
- Username
- Personal Access Token
- Repository
Exporting files to GitHub
Now that we have everything configured, you can click on "Generate Static Files" in the top-left corner of the Simply Static Settings:

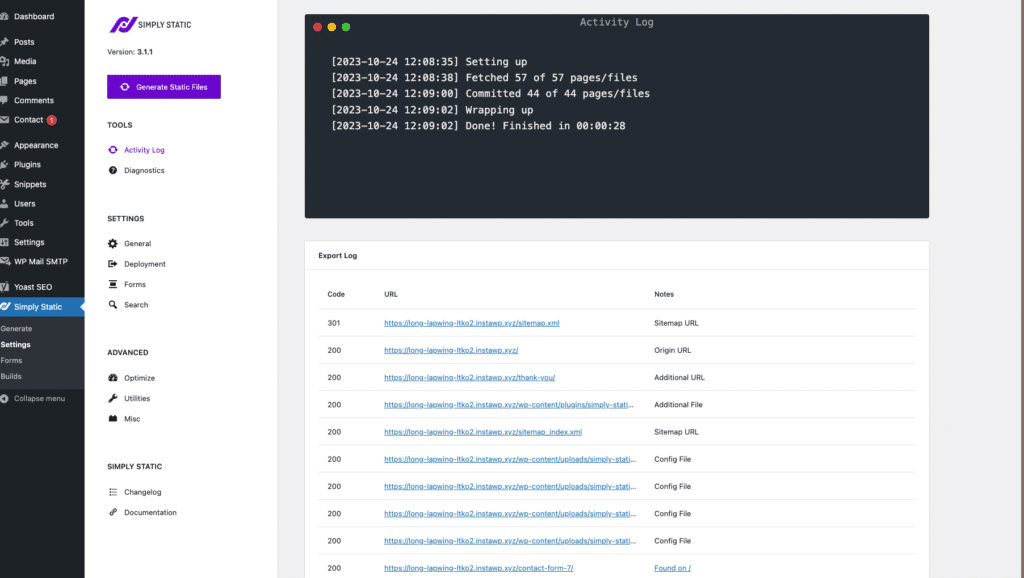
Finishing the export will take some time, but you can always view the current progress in Simply Static -> Settings -> Activity Log.
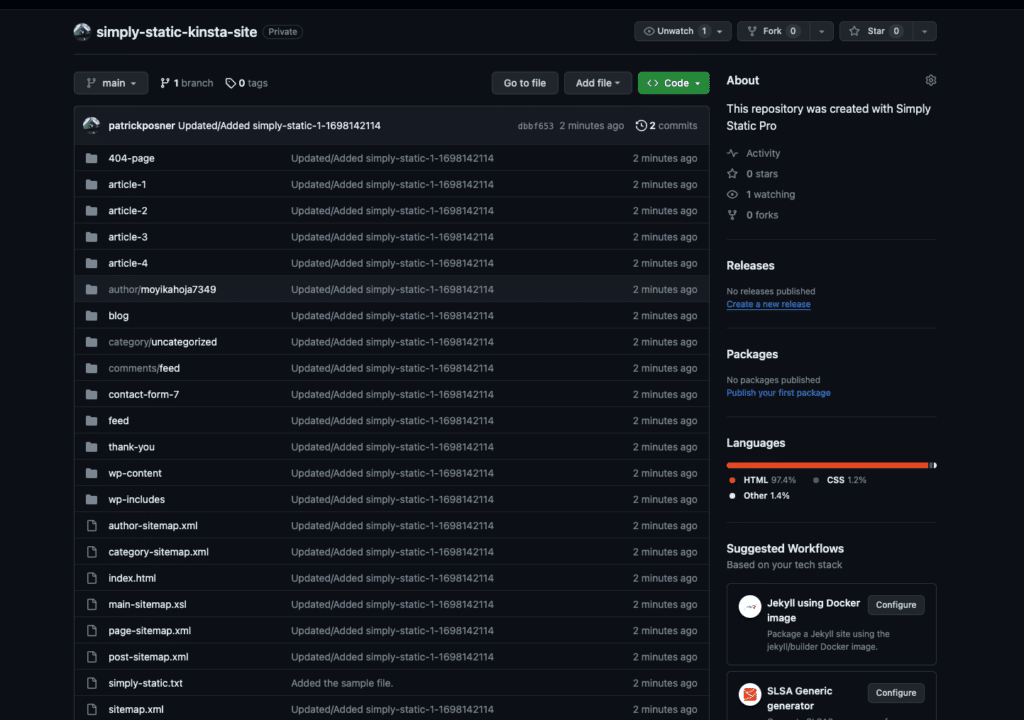
Once the export is finished, all your static files will be exported to your configured GitHub repository. If you check your account, it should be similar to this:

Getting Started with Kinsta Static Site Hosting
If you already have a Kinsta account, you can use that to log into the dashboard. If not, sign up here.
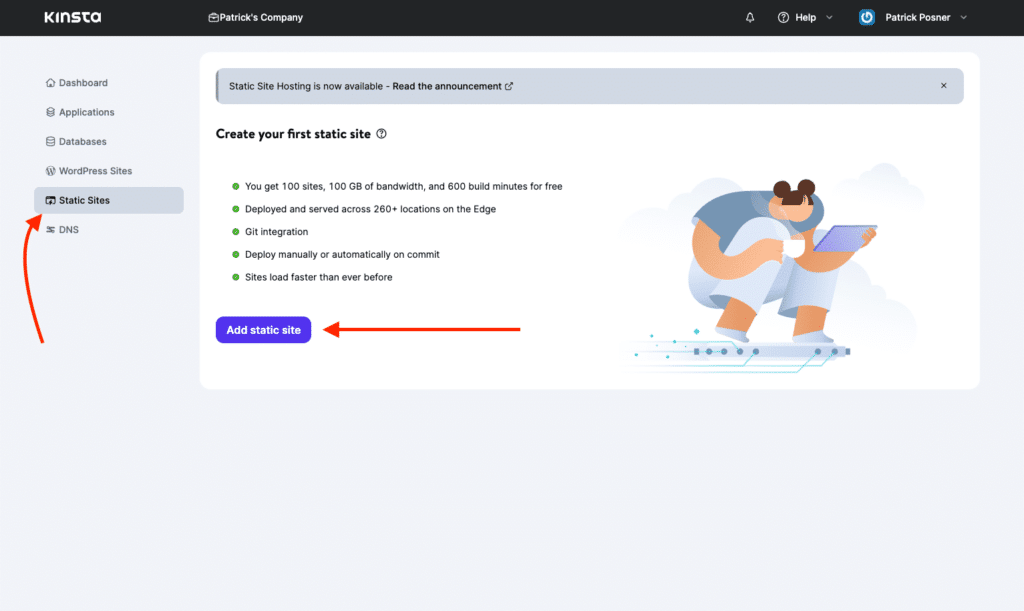
Once logged in, go to "Static Sites" and click on "Add Static Site":

Connect GitHub account
The first step is connecting your GitHub account and selecting the repository that you want to deploy as a static site.
The process is straightforward, you get redirected to GitHub, confirm your password, and everything is connected.
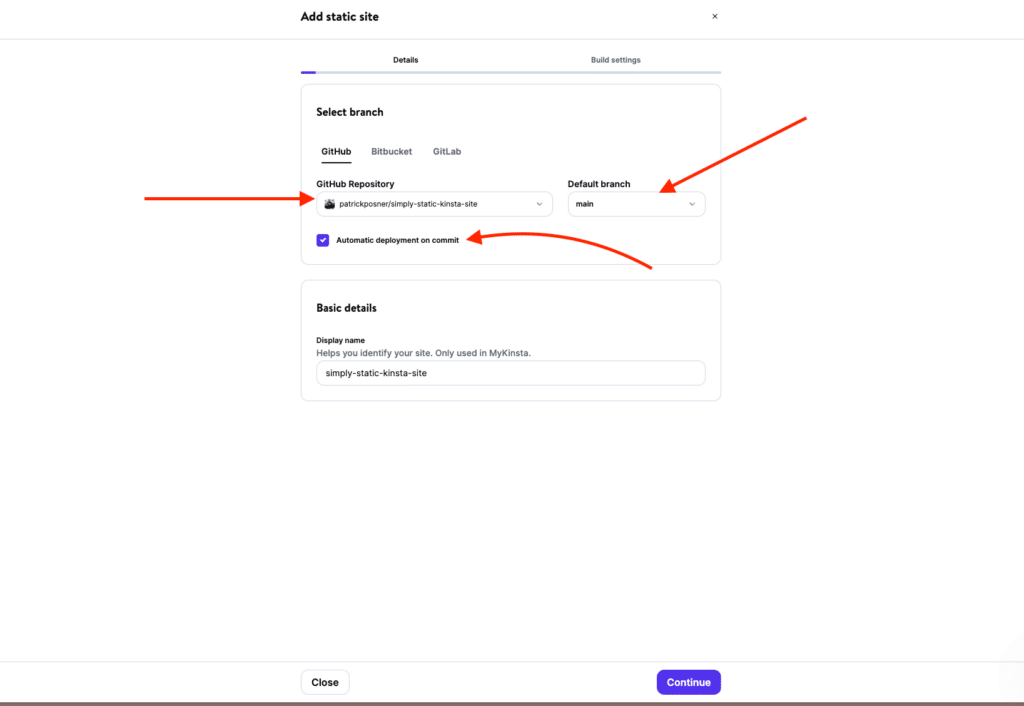
Select your repository and click on "Begin Setup":

Repository
The repository was created by running a static export with Simply Static and the GitHub integration.
Automatic Deployment on commit
That one is optional, but I recommend it. Each time you run a static export from Simply Static, it will publish an update to your static site. If disabled, you need to push the update manually from the Kinsta dashboard.
Default Branch
Simply Static uses main branch as the default value. However, if you have configured a different branch, configure it here.
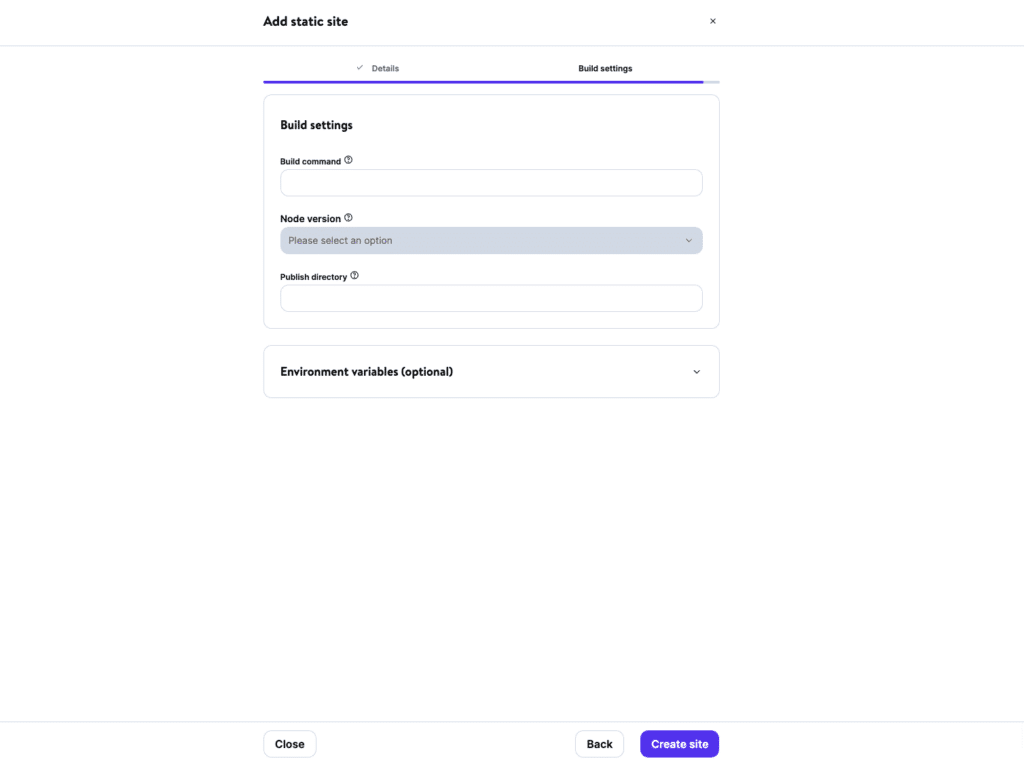
Build Settings
In the next step, you can configure additional build settings and set environment variables.
There is nothing to do with Simply Static here, so we can leave it as is.

Deployment finished
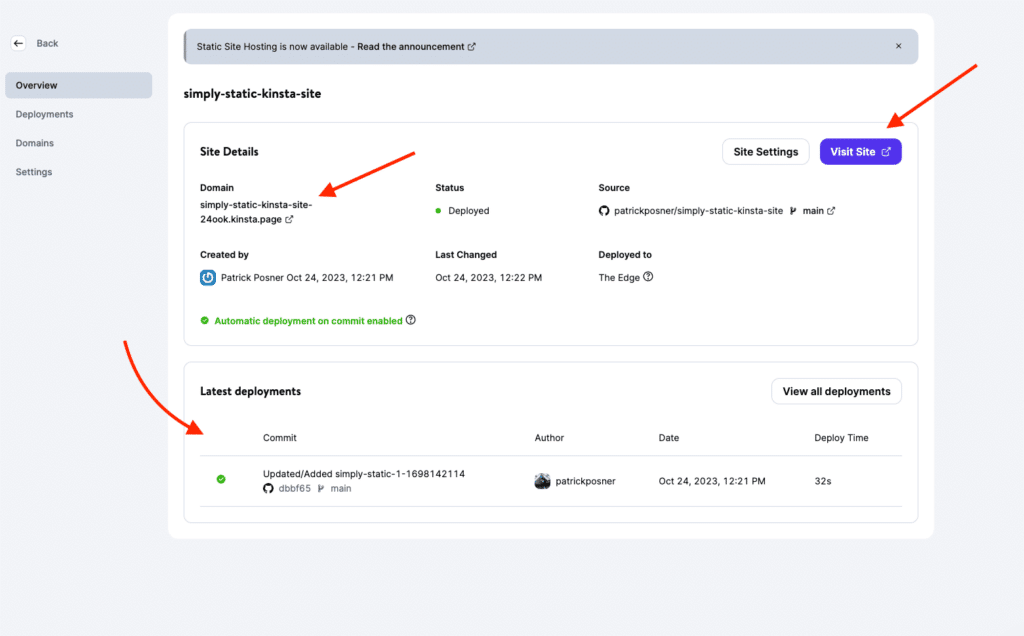
Depending on the size of your website, this may take a couple of seconds, but once finished, you get redirected to the project overview page:

Domain
You get a temporary domain for your static site. If you want to map it to your domain, look at the "Domains" menu item in the left navigation.
In the top-right corner of the overview details section, there is also a button to preview the result directly.
Latest Deployments
As we activated the automatic deployment setting, each time we run an export with Simply Static, it will automatically update the static site for you. In the section below the details, you can see exactly how long the deployment took and when it was executed the last time.